Image As Svg. It literally means scalable vector graphics. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. The html <svg> element is a container for svg graphics. The <image> svg element includes images inside svg documents. We'll cover more fallback techniques as this article progresses. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Svg stands for scalable vector graphics. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can create svg images using a vector graphics tool like adobe illustrator. (any ide may open svg image as shown below). Svg is an image format for vector graphics. The only image formats svg software must support are jpeg, png, and other svg. It can display raster image files or other svg files.
Image As Svg- Svg Is A Form Of Vector Graphics.
How To Create An Svg File. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. The html <svg> element is a container for svg graphics. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The only image formats svg software must support are jpeg, png, and other svg. It literally means scalable vector graphics. You can create svg images using a vector graphics tool like adobe illustrator. We'll cover more fallback techniques as this article progresses. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. The <image> svg element includes images inside svg documents. Svg is an image format for vector graphics. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. (any ide may open svg image as shown below).

In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector.
Svg → image → canvas. Svg is a form of vector graphics. Svg → image → canvas. You can create svg images using a vector graphics tool like adobe illustrator. Svg is an image format for vector graphics. Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Photoshop is for saving raster images, not vector, while svg is a vector format and you can't convert raster to vector (but you can do vice versa). The <image> svg element includes images inside svg documents. (any ide may open svg image as shown below). Creating svg images for wikimedia commons. We'll cover more fallback techniques as this article progresses. You can either upload a file or provide a url to an image. The html <svg> element is a container for svg graphics. If you want to edit svg files, you should install the also, beware that svg is not totally scalable in the sense that you will get a good image at every size you scale. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The simplest way to add an svg to a webpage is to use it just like a normal image file. An svg can be embedded on a web page in many ways; Why are raster images still used. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Svg stands for scalable vector graphics. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. It literally means scalable vector graphics. Bitmap images such as pngs, jpgs and gifs define the color of individual pixels. All modern browsers will accept the svg file format in the <img> element. Programs you can use to create svg images are shown in the from the w3c validator web page, one can select to validate the file as svg 1.1. It can display raster image files or other svg files. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. Scalable vector graphics (svg) allow for more interactive elements on webpages without using as much bandwidth as other image this wikihow shows you how to create your own svg images. One of which is embedding it inline in an when an svg is embedded as an image in an <img> tag, the height and width specified on the <img. The scalable vector graphic (svg) format has been an open standard since 1999, but browser svg benefits.
Reskinnable Svg Symbols How To Make Them And Why Sitepoint. Maintenance For Svg Images Using Object Tags Are Still Easy Because Ids And Classes Are Still Encapsulated At The Svg File And Will Not Cause Problems When Embedded With <Object> Tags.
Solved How To Export Photoshop Shapes To Svg With Exactly Adobe Support Community 8515760. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. You can create svg images using a vector graphics tool like adobe illustrator. The <image> svg element includes images inside svg documents. It literally means scalable vector graphics. The only image formats svg software must support are jpeg, png, and other svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. (any ide may open svg image as shown below). Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. Svg is an image format for vector graphics. It can display raster image files or other svg files.
How To Save As Svg In Silhouette Studio And Jpeg And Pdf Too Silhouette School . The <Image> Svg Element Includes Images Inside Svg Documents.
How To Turn A Picture Into A Svg For Cricut Paper Flo Designs. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. Svg stands for scalable vector graphics. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. You can create svg images using a vector graphics tool like adobe illustrator.
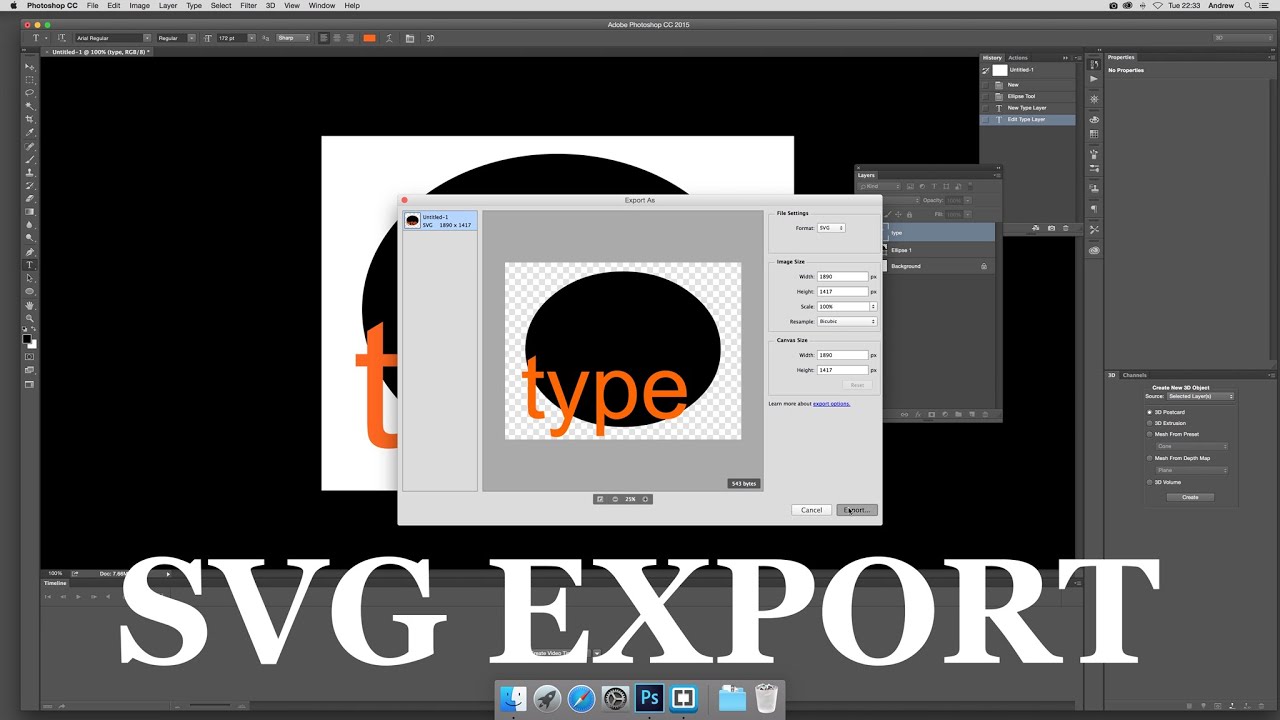
How To Export File As Svg Vector Files In Photoshop Cc Tutorial Youtube : Why are raster images still used.
File Logo Diario As Svg Wikimedia Commons. (any ide may open svg image as shown below). It can display raster image files or other svg files. The only image formats svg software must support are jpeg, png, and other svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. It literally means scalable vector graphics. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. You can create svg images using a vector graphics tool like adobe illustrator. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. The <image> svg element includes images inside svg documents. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses.
Best Online Svg File Editor To Edit And Create Svg Files : Programs You Can Use To Create Svg Images Are Shown In The From The W3C Validator Web Page, One Can Select To Validate The File As Svg 1.1.
How To Create And Manage Svg Sprites Webdesigner Depot. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. It literally means scalable vector graphics. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. You can create svg images using a vector graphics tool like adobe illustrator. The html <svg> element is a container for svg graphics. The only image formats svg software must support are jpeg, png, and other svg. We'll cover more fallback techniques as this article progresses. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. Svg is an image format for vector graphics. (any ide may open svg image as shown below). Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
How To Export File As Svg Vector Files In Photoshop Cc Tutorial Youtube : Why Are Raster Images Still Used.
Create Svg For Cricut Cutter For Free. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. The <image> svg element includes images inside svg documents. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. (any ide may open svg image as shown below). Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. The only image formats svg software must support are jpeg, png, and other svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It can display raster image files or other svg files. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Svg stands for scalable vector graphics. It literally means scalable vector graphics. You can create svg images using a vector graphics tool like adobe illustrator. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling.
Document Structure Svg 2 , Maintenance For Svg Images Using Object Tags Are Still Easy Because Ids And Classes Are Still Encapsulated At The Svg File And Will Not Cause Problems When Embedded With <Object> Tags.
How To Export Svg Adobe Illustrator Tutorials. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. (any ide may open svg image as shown below). The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. You can create svg images using a vector graphics tool like adobe illustrator. The only image formats svg software must support are jpeg, png, and other svg. It can display raster image files or other svg files. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. The <image> svg element includes images inside svg documents. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector.
Saving Svg Mike Bostock Observable . Photoshop Is For Saving Raster Images, Not Vector, While Svg Is A Vector Format And You Can't Convert Raster To Vector (But You Can Do Vice Versa).
Save As Svg Fusion 360 Autodesk App Store. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. It can display raster image files or other svg files. The <image> svg element includes images inside svg documents. It literally means scalable vector graphics. You can create svg images using a vector graphics tool like adobe illustrator. The html <svg> element is a container for svg graphics. The only image formats svg software must support are jpeg, png, and other svg. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. (any ide may open svg image as shown below). Svg is an image format for vector graphics.
Ways To Embed A Clickable Svg Logo Into Your Website The Jotform Blog , The Simplest Way To Add An Svg To A Webpage Is To Use It Just Like A Normal Image File.
Tips For Creating And Exporting Better Svgs For The Web Sara Soueidan Freelance Front End Ui Ux Developer. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. The <image> svg element includes images inside svg documents. You can create svg images using a vector graphics tool like adobe illustrator. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. It can display raster image files or other svg files. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. The only image formats svg software must support are jpeg, png, and other svg. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. (any ide may open svg image as shown below). We'll cover more fallback techniques as this article progresses. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector.
How To Download Your Chart As Svg Datawrapper Academy . One Of Which Is Embedding It Inline In An When An Svg Is Embedded As An Image In An <Img> Tag, The Height And Width Specified On The <Img.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr0ahkjefqo0w4gcrvsx9izujo3ohlu1lmnaq Usqp Cau. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. (any ide may open svg image as shown below). In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. The <image> svg element includes images inside svg documents. We'll cover more fallback techniques as this article progresses. It can display raster image files or other svg files. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. You can create svg images using a vector graphics tool like adobe illustrator. It literally means scalable vector graphics. Svg is an image format for vector graphics. The only image formats svg software must support are jpeg, png, and other svg. The html <svg> element is a container for svg graphics. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999.
Use Svg Images In Power Bi Part 1 Dataveld . We'll Cover More Fallback Techniques As This Article Progresses.
Svg Gobbler. In fact, if your current vector editing software can't import and export.svg files, you should look into getting a better vector. We'll cover more fallback techniques as this article progresses. The <image> svg element includes images inside svg documents. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. It literally means scalable vector graphics. Let's look at why that is, and how you can use them.what you'll learnthis tutorial is. Svg stands for scalable vector graphics. You can create svg images using a vector graphics tool like adobe illustrator. The html <svg> element is a container for svg graphics. It can display raster image files or other svg files. The only image formats svg software must support are jpeg, png, and other svg. (any ide may open svg image as shown below). The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999.