Svg Background Image Css. No more big blobs of svg source code in the middle of your style sheet. Plus you don't have svg cluttering up your markup. Design & animate svg illustrations for web design. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. As far as you got all stuff you need, you're coming to css. This makes sizing svgs much simpler because the image easily scales to the size of your element. There was a second background image in addition to the first. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. In this video we look at applying a ripped paper edge effect to the bottom of a module via. One of the variations had multiple background images. An svg image with fixed dimensions will be treated just like a raster image of the same size. Css grid tutorial | css grid crash course. These styling wont have any effect on encoded svg image. Not only does this remove any duplication of the svg source, it also makes your css nice and readable:
Svg Background Image Css: Url(/Images/Image.svg) Plus You Can Do Anything A Raster Graphic Can Do, Like Repeat.
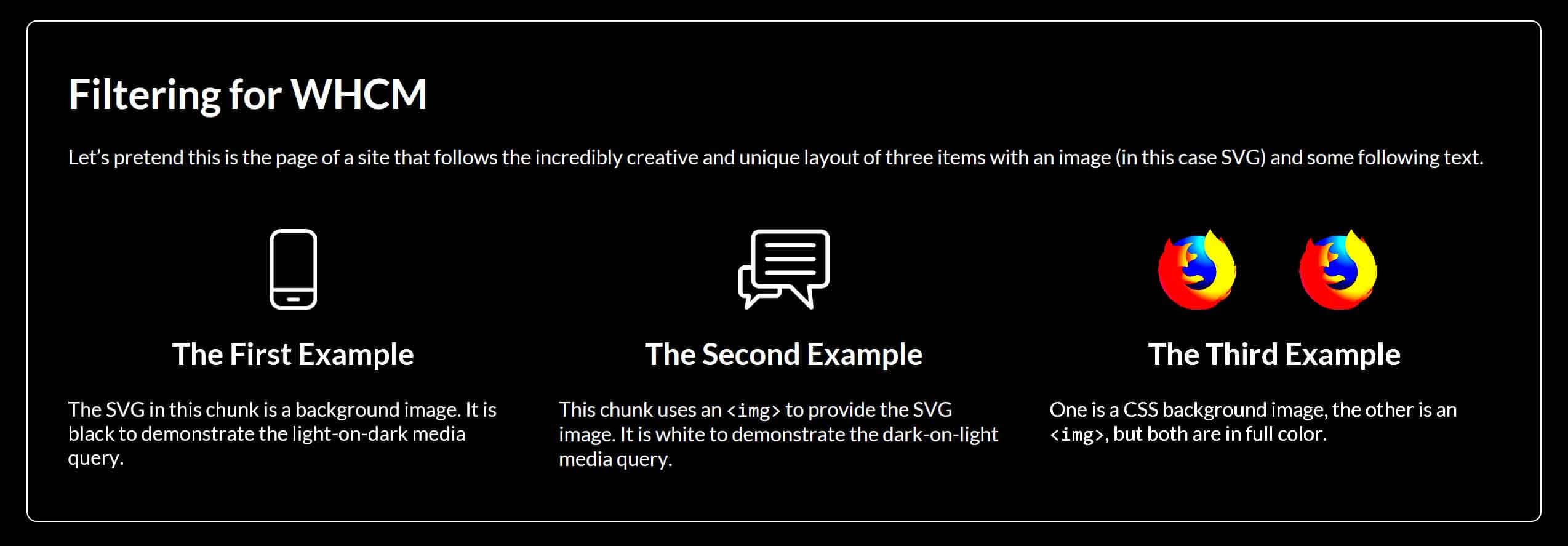
Swapping Fill Color On Image Tag Svgs Using Css Filters By Ian M Medium. No more big blobs of svg source code in the middle of your style sheet. As far as you got all stuff you need, you're coming to css. One of the variations had multiple background images. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. This makes sizing svgs much simpler because the image easily scales to the size of your element. Plus you don't have svg cluttering up your markup. There was a second background image in addition to the first. Design & animate svg illustrations for web design. An svg image with fixed dimensions will be treated just like a raster image of the same size. These styling wont have any effect on encoded svg image. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Css grid tutorial | css grid crash course. In this video we look at applying a ripped paper edge effect to the bottom of a module via. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Not only does this remove any duplication of the svg source, it also makes your css nice and readable:

This makes sizing svgs much simpler because the image easily scales to the size of your element.
No more big blobs of svg source code in the middle of your style sheet. } be aware that you also need to specify a width and a height to adjust the sizing. Let's look at why that is, and how you instead of copying the generated css in its entirety, i'm going to copy just the d= parameter, which is the actual path drawn. Customize and apply backgrounds fast. The svg code that we set up. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Design & animate svg illustrations for web design. Do it in html rather than css. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. These styling wont have any effect on encoded svg image. In this video we look at applying a ripped paper edge effect to the bottom of a module via. This makes sizing svgs much simpler because the image easily scales to the size of your element. Your options would seem to be: No more big blobs of svg source code in the middle of your style sheet. Plus you don't have svg cluttering up your markup. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. An svg image with fixed dimensions will be treated just like a raster image of the same size. The scalable vector graphic (svg) format has been an open standard since 1999, but browser usage became practical in 2011 following the release of an svg can be inlined directly in css code as a background image. I did a video on this process and i also show how to create svg graphics. Yes, it is possible to have inline svg as a background image in css, by using data uris. As far as you got all stuff you need, you're coming to css. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: One of the variations had multiple background images. They're not meant to support interaction. When combined with a little javascript, the art. Css grid tutorial | css grid crash course. There was a second background image in addition to the first.
Dynamic Svg Components- Using Svg In Css Backgrounds Allows You To Use Css's Powerful Background Sizing And Position Properties.
How Are Designs Like The Graph In The Background Of This Header Image Typically Done Css Shapes Svg Or Something Else Sorry For The Low Res Image Web Design. In this video we look at applying a ripped paper edge effect to the bottom of a module via. These styling wont have any effect on encoded svg image. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Css grid tutorial | css grid crash course. As far as you got all stuff you need, you're coming to css. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. One of the variations had multiple background images. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. Plus you don't have svg cluttering up your markup. No more big blobs of svg source code in the middle of your style sheet. This makes sizing svgs much simpler because the image easily scales to the size of your element. An svg image with fixed dimensions will be treated just like a raster image of the same size. Design & animate svg illustrations for web design. There was a second background image in addition to the first.
Websites To Generate Svg Patterns Css Tricks , An Svg Image With Fixed Dimensions Will Be Treated Just Like A Raster Image Of The Same Size.
25 Awesome Web Background Animation Effects Bashooka. Design & animate svg illustrations for web design. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Plus you don't have svg cluttering up your markup. Css grid tutorial | css grid crash course. These styling wont have any effect on encoded svg image. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. No more big blobs of svg source code in the middle of your style sheet. In this video we look at applying a ripped paper edge effect to the bottom of a module via. There was a second background image in addition to the first.
The New Code Create Abstract Blurred Backgrounds From Images With Svg . I did a video on this process and i also show how to create svg graphics.
Css Curvy Background Using Svg Html Css Curve Shape Youtube. These styling wont have any effect on encoded svg image. One of the variations had multiple background images. Design & animate svg illustrations for web design. There was a second background image in addition to the first. In this video we look at applying a ripped paper edge effect to the bottom of a module via. This makes sizing svgs much simpler because the image easily scales to the size of your element. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Css grid tutorial | css grid crash course. As far as you got all stuff you need, you're coming to css. An svg image with fixed dimensions will be treated just like a raster image of the same size. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. No more big blobs of svg source code in the middle of your style sheet. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Plus you don't have svg cluttering up your markup. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat.
20 Free Svg Css Background Pattern Resources . Do It In Html Rather Than Css.
Trigons Create And Animate Abstract Svg Images By Deethemes Codecanyon. As far as you got all stuff you need, you're coming to css. There was a second background image in addition to the first. These styling wont have any effect on encoded svg image. Css grid tutorial | css grid crash course. Design & animate svg illustrations for web design. One of the variations had multiple background images. No more big blobs of svg source code in the middle of your style sheet. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. An svg image with fixed dimensions will be treated just like a raster image of the same size. Plus you don't have svg cluttering up your markup. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. This makes sizing svgs much simpler because the image easily scales to the size of your element. In this video we look at applying a ripped paper edge effect to the bottom of a module via. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling.
Css Animations For Non Developers Part 2 Svgs By Nicholas Kramer Prototypr : Yes, It Is Possible To Have Inline Svg As A Background Image In Css, By Using Data Uris.
How To Add Background Patterns In Squarespace. Plus you don't have svg cluttering up your markup. An svg image with fixed dimensions will be treated just like a raster image of the same size. These styling wont have any effect on encoded svg image. This makes sizing svgs much simpler because the image easily scales to the size of your element. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. One of the variations had multiple background images. Css grid tutorial | css grid crash course. There was a second background image in addition to the first. No more big blobs of svg source code in the middle of your style sheet. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. As far as you got all stuff you need, you're coming to css. Design & animate svg illustrations for web design. In this video we look at applying a ripped paper edge effect to the bottom of a module via. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Using Svg Css Tricks : Customize And Apply Backgrounds Fast.
How To Set The Svg Background Color Geeksforgeeks. No more big blobs of svg source code in the middle of your style sheet. Plus you don't have svg cluttering up your markup. An svg image with fixed dimensions will be treated just like a raster image of the same size. This makes sizing svgs much simpler because the image easily scales to the size of your element. In this video we look at applying a ripped paper edge effect to the bottom of a module via. Design & animate svg illustrations for web design. One of the variations had multiple background images. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. There was a second background image in addition to the first. Css grid tutorial | css grid crash course. As far as you got all stuff you need, you're coming to css. These styling wont have any effect on encoded svg image. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties.
Css Svg Background Strange Transparent Line Around Stack Overflow . I Did A Video On This Process And I Also Show How To Create Svg Graphics.
Creative Svg Backgrounds For Modern Web Design Youtube. As far as you got all stuff you need, you're coming to css. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. There was a second background image in addition to the first. Plus you don't have svg cluttering up your markup. One of the variations had multiple background images. These styling wont have any effect on encoded svg image. No more big blobs of svg source code in the middle of your style sheet. In this video we look at applying a ripped paper edge effect to the bottom of a module via. This makes sizing svgs much simpler because the image easily scales to the size of your element. Design & animate svg illustrations for web design. An svg image with fixed dimensions will be treated just like a raster image of the same size. Css grid tutorial | css grid crash course. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat.
25 Interesting Techniques To Use Css Svg Shapes Bashooka : Your Options Would Seem To Be:
Svg Background Image Centered And Scaled Stack Overflow. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Plus you don't have svg cluttering up your markup. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. Css grid tutorial | css grid crash course. As far as you got all stuff you need, you're coming to css. This makes sizing svgs much simpler because the image easily scales to the size of your element. In this video we look at applying a ripped paper edge effect to the bottom of a module via. An svg image with fixed dimensions will be treated just like a raster image of the same size. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. No more big blobs of svg source code in the middle of your style sheet. Design & animate svg illustrations for web design. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. One of the variations had multiple background images. These styling wont have any effect on encoded svg image. There was a second background image in addition to the first.
Loading Io Your Svg Gif Png Ajax Loading Icons And Animation Generator : Svg Patterns Offer A More Flexible Approach To Repeating A Background Image On A Web Page Than Css Tiling.
Css Svg Waves Animation. One of the variations had multiple background images. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. As far as you got all stuff you need, you're coming to css. No more big blobs of svg source code in the middle of your style sheet. This makes sizing svgs much simpler because the image easily scales to the size of your element. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Plus you don't have svg cluttering up your markup. An svg image with fixed dimensions will be treated just like a raster image of the same size. Css grid tutorial | css grid crash course. In this video we look at applying a ripped paper edge effect to the bottom of a module via. There was a second background image in addition to the first. These styling wont have any effect on encoded svg image. Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. Design & animate svg illustrations for web design.
Css Wavy Background Html Css Background Trick Pure Css Tutorial Youtube . Url(/Images/Image.svg) Plus You Can Do Anything A Raster Graphic Can Do, Like Repeat.
Trianglify Generate Colorful Triangle Meshes For Svg Images And Css Backgrounds Productivity Tools Designify. Design & animate svg illustrations for web design. As far as you got all stuff you need, you're coming to css. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. There was a second background image in addition to the first. No more big blobs of svg source code in the middle of your style sheet. Svg patterns offer a more flexible approach to repeating a background image on a web page than css tiling. These styling wont have any effect on encoded svg image. Not only does this remove any duplication of the svg source, it also makes your css nice and readable: Url(/images/image.svg) plus you can do anything a raster graphic can do, like repeat. An svg image with fixed dimensions will be treated just like a raster image of the same size. One of the variations had multiple background images. Plus you don't have svg cluttering up your markup. In this video we look at applying a ripped paper edge effect to the bottom of a module via. Css grid tutorial | css grid crash course. This makes sizing svgs much simpler because the image easily scales to the size of your element.